Biomechanics
QuickPose accelerates development of biomechanics for sporting and fitness applications.

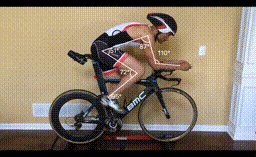
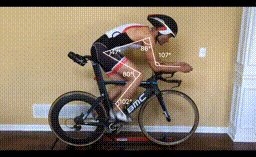
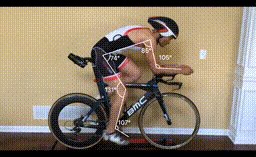
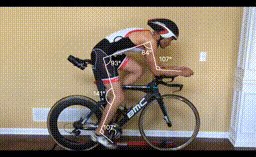
Bike Side View Video by Tariq Ali
This page describes a number of different techniques designed to simplify use for analysing sports footage;
Stacked Feature Styling
To show multiple features you'll need to extend your quickpose call as described in the Getting Started Guide:
let bikeStyle = QuickPose.Style(relativeFontSize: 0.33, relativeArcSize: 0.4, relativeLineWidth: 0.3)
let feature1: QuickPose.Feature = .rangeOfMotion(.shoulder(side: .right, clockwiseDirection: false), style: bikeStyle)
let feature2: QuickPose.Feature = .rangeOfMotion(.elbow(side: .right, clockwiseDirection: false), style: bikeStyle)
let feature3: QuickPose.Feature = .rangeOfMotion(.hip(side: .right, clockwiseDirection: false), style: bikeStyle)
let feature4: QuickPose.Feature = .rangeOfMotion(.knee(side: .right, clockwiseDirection: true), style: bikeStyle)
let bikeFeatures = [feature1, feature2, feature3, feature4]
quickPose.start(features: bikeFeatures, onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let result = features.values.first {
feedbackText = result.stringValue
} else {
feedbackText = nil
}
case .noPersonFound:
feedbackText = "Stand in view";
case .sdkValidationError:
feedbackText = "Be back soon";
}
})
Increasing Framerate to 60fps
For real time sports tracking we strongly reading our high performance guide, where we talk about raising frame rates to 60fps and above.
To process higher frame rates than the device can support in realtime, you can use QuickPose to post-process a pre-recorded video, and build a new output video at the desired framerate.
Lag-free Post Processing
For analysing lag free, we suggest our post processing feature. By processing the frames after the event, all of your devices resources can be used to capture footage.

Lag-free 240fps video rendering
Checkout our Post Processing Docs, but note this might not be applicable for all use cases, say where the user requires continuous feedback.
Using World Coordinates
By default the coordinates generated by QuickPose describe the users location across the camera's image. For sports tracking we suggest using world coordinates, which renders the users coordinates more accurately in 3D, and converting them to be relative to the users hip. This basically means wherever the user is performing their activity will generate consisteny coordinates, whereas the default coordinates will mark people closer to the camera as larger.
To generate comparable coordinates for your users we recommend reading about our Extracting World Coordinates feature.
quickPose.start(features: [.showPoints()], onFrame: { status, image, features, feedback, landmarks in
switch status {
case .success:
overlayImage = image
if let landmarks = landmarks {
let bodyNose = landmarks.worldLandmark(forBody: .nose)
print(bodyNose)
}
...
}
})